 Tutoriaux GameMaker
Tutoriaux GameMaker Débutant
DébutantTutoriel : Débuter avec Game Maker
Mark Overmars Glog:Accélérer le Temps de Chargement
L'appellation des ressources dans Game Maker.
Tutorial: Convertir un .gmk en .gm6!
Tutorial Intégral Débutant, Intermédiaire et Confirmé: Partie I:Débutant
Tutorial : Les variables de déplacement
Tutorial sur sa Boîte de Dialogue et des Astuces pour qu'elle soit plus Esthétique
Comment faire? Les Textes à la STARWARS
Dessiner des Graphismes pour un Jeu Vidéo, conseils & connaissances de bases
Initiation à la création de Jeux Vidéos avec GameMaker
Pong
Aide GameMaker 6.1 en Français
Tutoriel: GameMaker 5.3a en Français
Explication du D&D
Tuto mise en main: Casse Brique
 Intermédiaire
Intermédiaire| Mark Overmars Glog: Astuces sur Game Maker - Une aide plus jolie | |||
|
Comme je l'ai indiqué dans un précedent article, il est trés important de fournir de l'aide durant le jeu, pour indiquer comment y jouer. Ceci est désormais maintenant encore plus important vu que les jeux peuvent être joués via InstantPlay(Note: InstantPlay est un service de YoyoGames qui vous permet de jouer aux jeux hébergés sur leur site sans teléchargement, le jeu étant alors converti en Flash et affiché directement sur le site.). Ajouter un fichier "Lisez-moi" dans le zip du jeu qui décrira comment jouer ne fonctionnera donc plus vu que les joueurs ne le verront plus. Vous pouvez bien sur utiliser le système de "Game Information" inclus dans Game Maker mais ce système est assez limité et n'est pas trés joli. Il est pourtant trés facile de créer votre propre aide in-game. Dans cet article je vais donc expliquer comment le faire. Vous pouvez télecharger le script requis et l'exemple ici. Nous allons créer l'aide en créeant des images (fichiers jpg ou bitmaps) qui contiennent les différentes pages de l'aide. Vous pouvez utiliser un programme de dessin pour les rendre aussi jolies que vous le désirez. Mais, elles doivent toutes avoir la même taille et avoir une taille plus petite que celle de votre room(Ce qui rendra l'aide encore plus sympathique.) Elles seront placées dans le même dossier que l'executable, donc nous ne les incluerons pas dedans. Ceci allègera votre jeu et accélerera le temps de chargement. Vous allez devoir ajouter un script qui s'occupera de l'affichage des images. Il prendra en tant qu'arguments le nombre d'images d'aide, et les noms des images(qui seront indiquées comme des strings: n'oubliez donc pas les guillemets ). Le script contient trois parties. Dans la première partie, nous opacifions l'image à l'ecran. Voici le code GML pour ceci:
Ce code enregistre les valeurs de la couleur et de l'alpha utilisées, dessine un rectangle partiellement transparent qur l'ensemble de la room, et restaure les vieilles valeurs. Vous pouvez changer la couleur et l'alpha du rectangle opacifiant si vous le désirez. Ensuite nous allons afficher les images d'aide. Pour ceci nous allons créer un background. Nous utilisons les noms de fichiers donnés précedemment en tant qu'arguments, vérifions si le fichier existe, l'introduisons dans le background, le dessinons au centre de la room, rafraîchissons l'ecran pour le rendre visible, et attendons que l'utilisateur appuie sur une touche. Le code GML ressemblera alors à ceci:
Et finalement nous devons effacer tout ce que nous avons affiché et en particulier redessiner la room afin de la rendre visible normalement de nouveau.
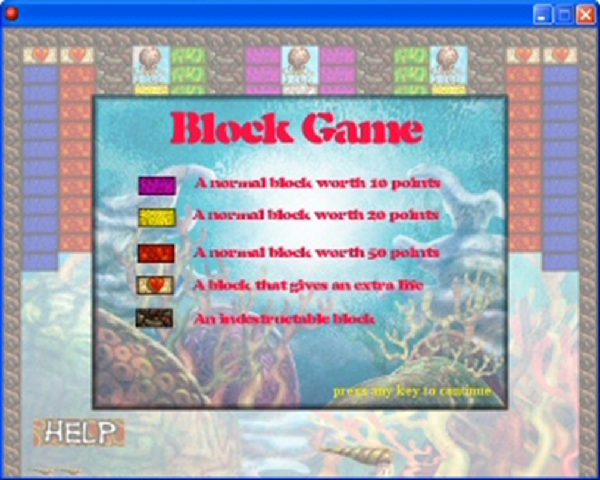
Et voilà. (Notez que vous n'avez pas besoin de comprendre tout ceci pour utiliser le script!). Télechargez le script et utilisez-le dans vos jeux. Adaptez-le à vos propres besoins. J'espère voir plus de jeux avec de sympathiques aides dans ce genre désormais. Voici une capture d'écran du résultat:  Traduit par Death_Egg pour Le CBNA. Article original écrit par Mark Overmars. |
|||
|
| par [TheDarkTiger] @ 19/11/2007 12:13 am |
| mouef utile ce truc on pesse pas assez souvet à l'impact d'un fichier d'aide sur le jeu ... |
| par ombre @ 19/11/2007 02:16 pm |
| tous a fais d'accord je trouve toujourd que le fichier aide est moche (du moin les miens |
| par shm31 @ 19/11/2007 02:31 pm |
| lol pourquoi se casser le cul en créer un fichier d'aide avec du gml moi j'utilise du html compilé + la fonction execute_shell et hop le tour est joué |
| par edi9999 @ 22/11/2007 09:19 pm |
| J aime bien c est bien sympa comme article |
| par glitch @ 14/12/2007 10:15 pm |
| arf merci de l'astuce shm,j'y avait pas penssé |
| par Topaze22 @ 24/12/2007 12:43 pm |
| Mince, la technique de shm31 est pas mal non plus En tout cas, l'article est impeccables |
| par DFFD @ 28/08/2008 10:03 am |
| fo la version pro |
| par arthuro @ 13/08/2009 09:22 am |
| (Note: InstantPlay est un service de YoyoGames qui vous permet de jouer aux jeux hébergés sur leur site sans teléchargement, le jeu étant alors converti en Flash et affiché directement sur le site.). Les jeux sont convertis en flash? Ca m parait faux, En plus on peux retrouver les jeux télécharger dans un répertoire de notre ordi. Avec des nom codé du genre 37648390033.exe. Je vois pas comment on pourrais convertir un .exe de game-maker en flash. Cette info est fausse ou mal traduite je pense |
| par yoo @ 04/12/2009 05:41 pm |
| suffit de metre un sprite transparent et un autre sprite par dessus |
| par yoo @ 04/12/2009 05:42 pm |
| par bla @ 09/04/2011 03:16 pm |
| rien |
| par yoo @ 30/10/2011 04:28 pm |
| Pour un HTML on peut utiliser la .dll TinyWeb, mais on peut encore moins faire cette méthode en Lite. |
 Avancé
AvancéLes opérateurs binaires
Utilisation de 'Ombres et lumières'
Tutorial : l'utilisation de 39dll
Tutorial : Le blend mode
Tutoriel Video: Créer, Exporter et Afficher un Modèle 3d avec GameMaker
Comment faire un jeu de Plateforme Multijoueurs
Tutoriel à propos de l'exportation d'un Modèle 3d pour GameMaker
Tutoriel Video: Créer et Exporter un Modèle 3d pour GameMaker
Tutoriel Jeux 2 Joueur Online (Messages)
Ecrire une DLL en C/C++ pour GameMaker
Le Multijoueur avec GameMaker
Tutorial d’utilisation de la 3D dans Game Maker
 Expérimenté
ExpérimentéTutoriel:Rendre son jeu compatible avec l'explorateur de jeux de Vista
Modifier la base de registre avec Game Maker
 Tutoriaux Graphismes
Tutoriaux Graphismes Paint
PaintLe graphisme facile n°2
Le graphisme facile n°1
Tutoriel Paint: Le desert pour les nuls
Tutoriel Paint: Comment faire un ciel étoilé
Tutorial Paint: Tutorial d’utilisation avancée de paint
Tutoriel Paint: Comment faire un décor de vaisseau spacial
Tutorial Paint: Dessin d'un Paysage
 Paint shop pro 7
Paint shop pro 7Tutoriel: Effets spéciaux à la Star Wars !
 The Gimp
The GimpTutoriel - The Gimp - Texte métallique
Tutoriel - The Gimp : Effet de Reflet Realiste
 PhotoShop
PhotoShopTutoriel - PhotoShop : Soleil
 Tutoriaux Mods de Jeux Vidéos
Tutoriaux Mods de Jeux Vidéos UnrealEd 3
UnrealEd 3Tutoriaux Unreal Ed 3 - Débuter